Mijn Opleidingen, Ervaringen en Creaties
Op deze pagina vind je een selectie van enkele UX gerelateerde activiteiten die ik gedaan heb. Het gaat om het volgen van cursussen, het ontwerpen van prototypes en het daadwerkelijk ontwerpen voor het web.

NS kaartjesautomaat

Nieuw ontwerp gebouwpagina Universiteit Utrecht

Usability Study Negometrix Aanbestedingsplatform

Certificaten IDF

Interactive Narrator

AQUSA

GRIMM homepage

PIN setter
-

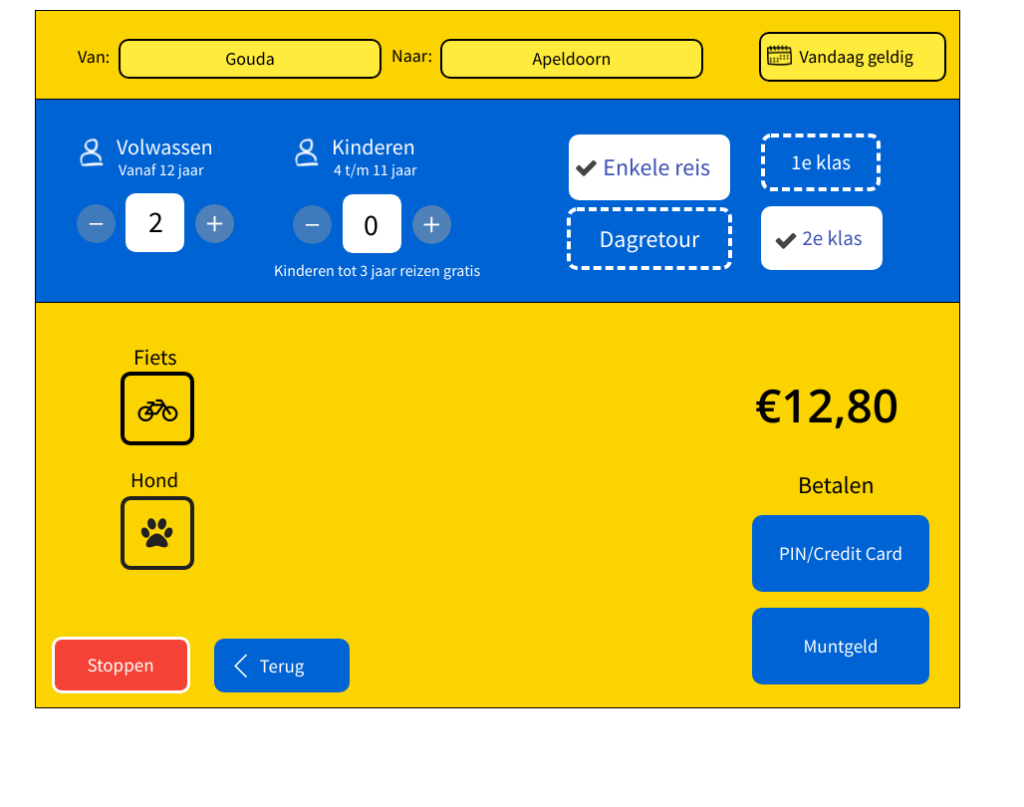
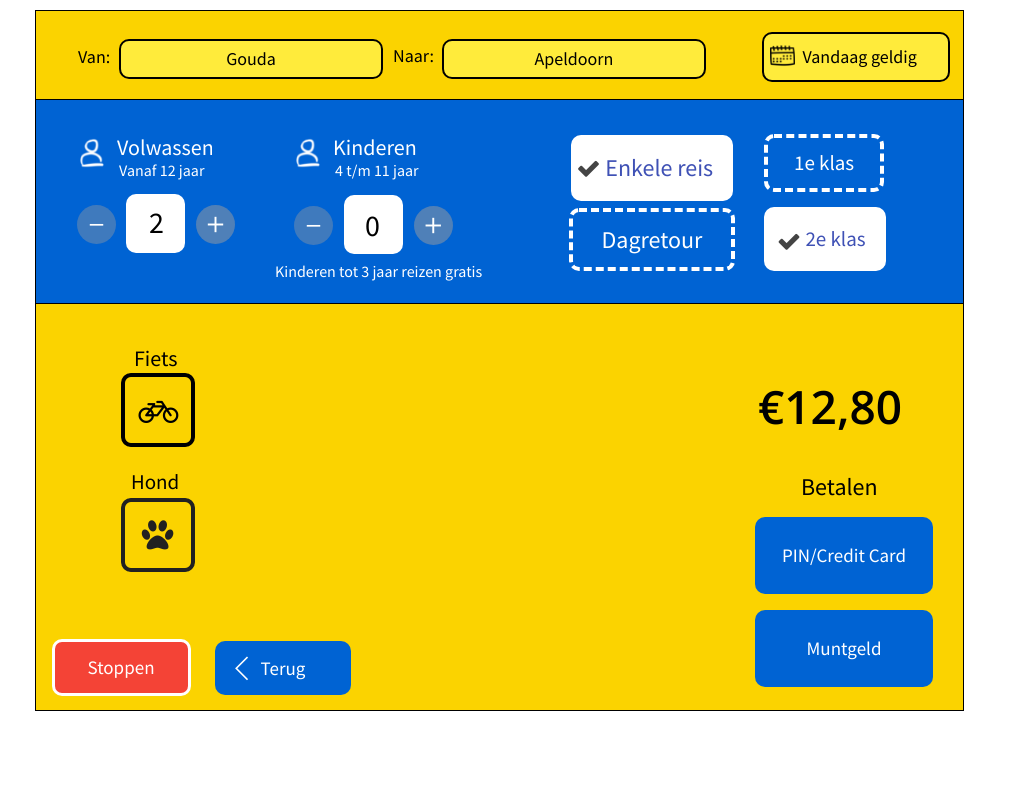
NS kaartjesautomaat
Dit zijn twee prototypes voor een redesign van de UI van de NS kaartjesautomaat. In de blogpost over de kaartjesautomaat schreef ik al dat er enkele verbeteringen mogelijk zijn. Deze verbeteringen heb ik in dit ontwerp proberen te verwerken. - Grotere knoppen. - Terugknop toegevoegd. - Grotere fonts. - Logischere indeling personen: kindern en volwassenen bij elkaar gegroepeerd. - Duidelijker contrast door borders. - Duidelijker feedback dat een knop geselecteerd is door een vinkje. - Duidelijker maken dat iets een knop is door hoger contrast en verwijderen stippellijn. -

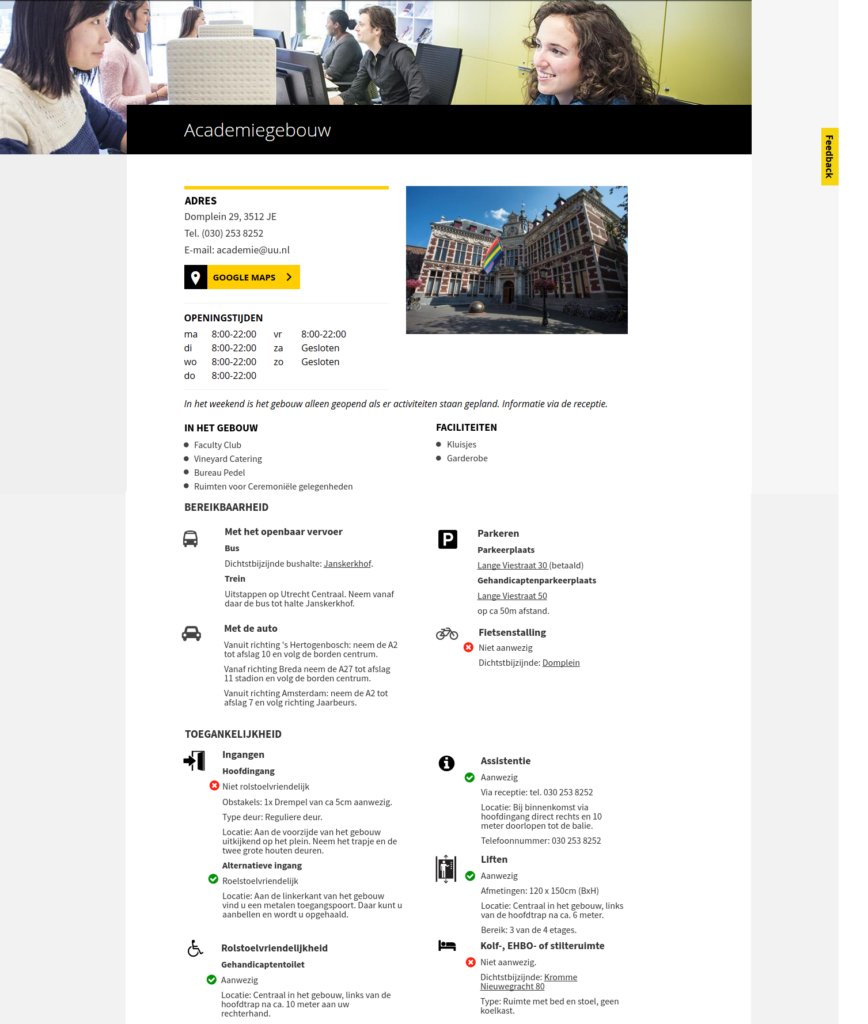
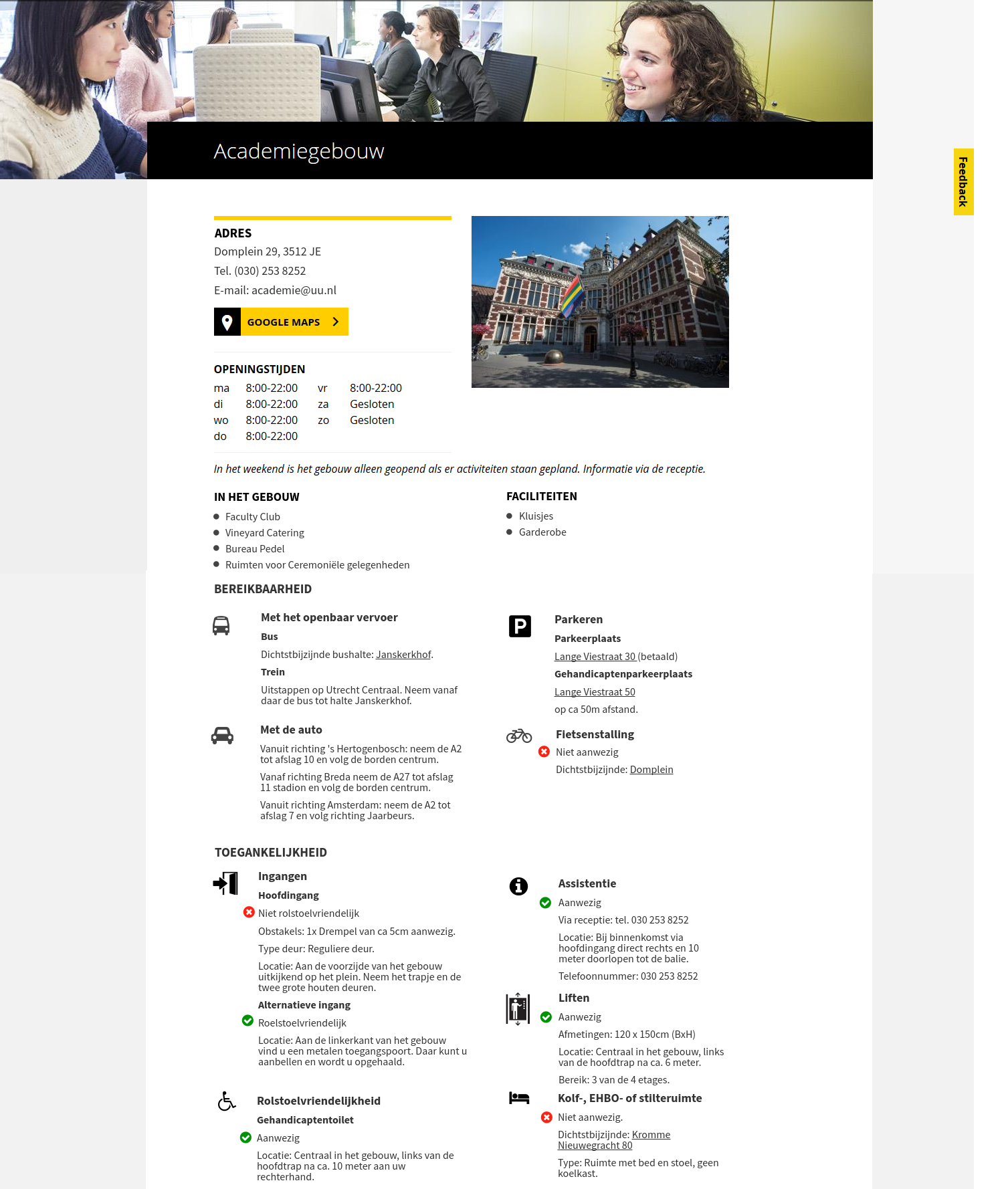
Nieuw ontwerp gebouwpagina Universiteit Utrecht
Een nieuwe pagina voor de gebouwen van de Universiteit Utrecht moest meer informatie kunnen bieden en tegelijkertijd overzichtelijk blijven. Zie hier de nieuwe pagina die ik ontwierp en zie daarnaast de oude. Door een duidelijke verdeling met behulp van categorieën gescheiden door voldoende witruimte en voorzien van een eigen kop is er een overzichtelijke situatie ontstaan. Dankzij de iconen en de vinkjes/kruisjes is de gebruiker in staat snel de aanwezigheid van een bepaalde faciliteit te bekijken. De iconen en de vinkjes/kruisjes helpen de gebruiker doordat deze zich minder cognitief hoeft in te spannen: men hoeft niet alleen gebruik te maken van lezen en/of onthouden maar kan ook terugvallen op herkenning. -
Usability Study Negometrix Aanbestedingsplatform
Ik deed een usability study naar de gebruiksvriendelijkheid van het online aanbestedingsplatform van Negometrix. De kwantitatieve analyse is gebaseerd op de SUS en de kwantitatieve aspecten is gedaan met behulp van Morae. In een thuissituatie liet ik enkele participanten een taak uitvoeren op een desktop computer. Ik analyseerde de gebruiker via een tweede beeldscherm en via directe observatie. Aspecten die ik gemeten heb waren efficiëntie, effectiviteit en tevredenheid, samen vormen zij gebruiksvriendelijkheid. Deze begrippen werden onder meer gekwantificeerd door 'time to completion' en 'number of errors'. Aan het einde vulde de gebruiker een vragenlijst in. De uitkomsten zijn te vinden in het bijgevoegde rapport dat bereikt kan worden door op de afbeelding te klikken. -

Certificaten IDF
Ik voltooide de volgende cursussen: - Accessibility: How to Design for All (over digitale toegankelijkheid, gegeven door Frank Miller) - Usable Security (over hoe veiligheid en gebruiksvriendelijkheid elkaar kunnen bijten maar ook kunnen versterken) - Become a UX-designer from scratch (over alle aspecten die komen kijken bij het vakgebeid van User Experience) -

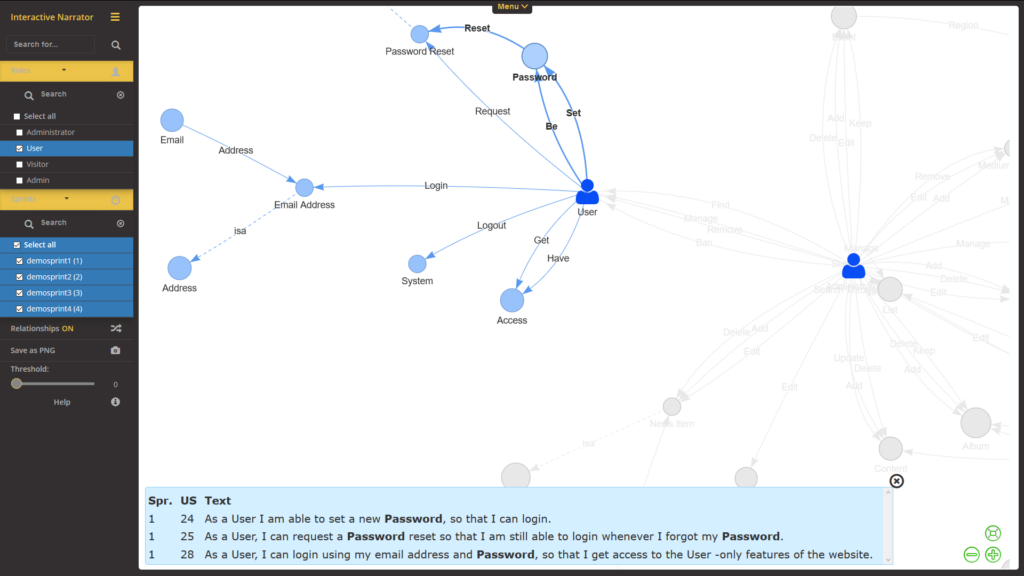
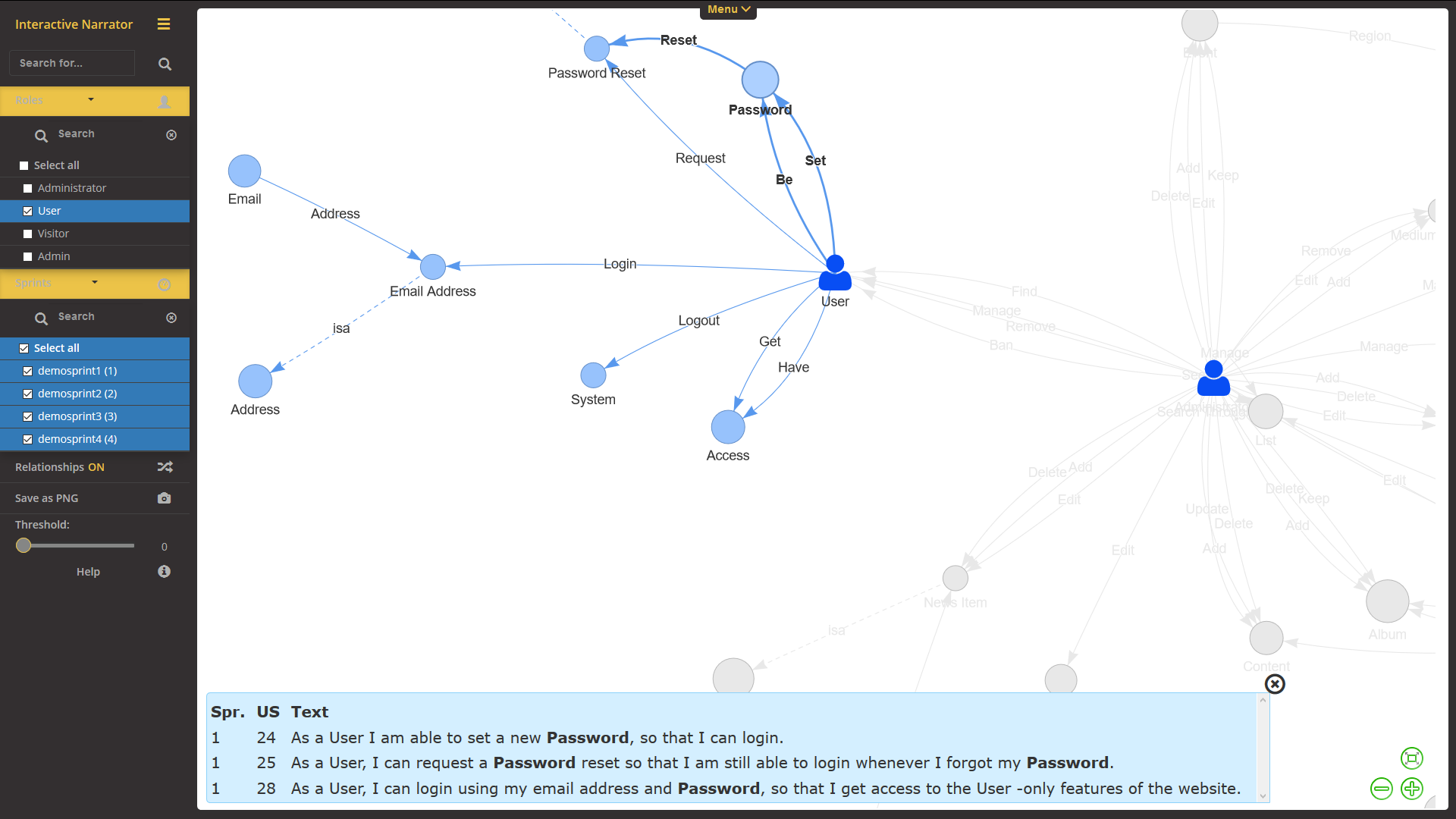
Interactive Narrator
Tijdens mijn werk voor de vakgroep Software Systems hield ik mij bezig met Requirements Engineering met behulp van user stories. Met Python bouwde ik een web applicatie waarmee je user stories kunt visualiseren in de vorm van een diagram en zo rollen, relaties etcetera kunt inzien. Dit kan softwareontwikkelaars helpen sneller de backlog met user stories te begrijpen en belangrijke verbanden en rollen te zien en daarover het gesprek te starten. Het paper is te vinden onder de naam "The Interactive Narrator Tool: Effective Requirements Exploration and Discussion through Visualization" Over de ontwikkeling van deze applicatie en zijn wetenschappelijke waarde en achtergronden schreef ik het paper ''. Dit paper is uiteindelijk gepubliceerd geworden en het kader van de REFSQ '18 conferentie, waar ik de applicatie en het paper ook heb gepresenteerd. -

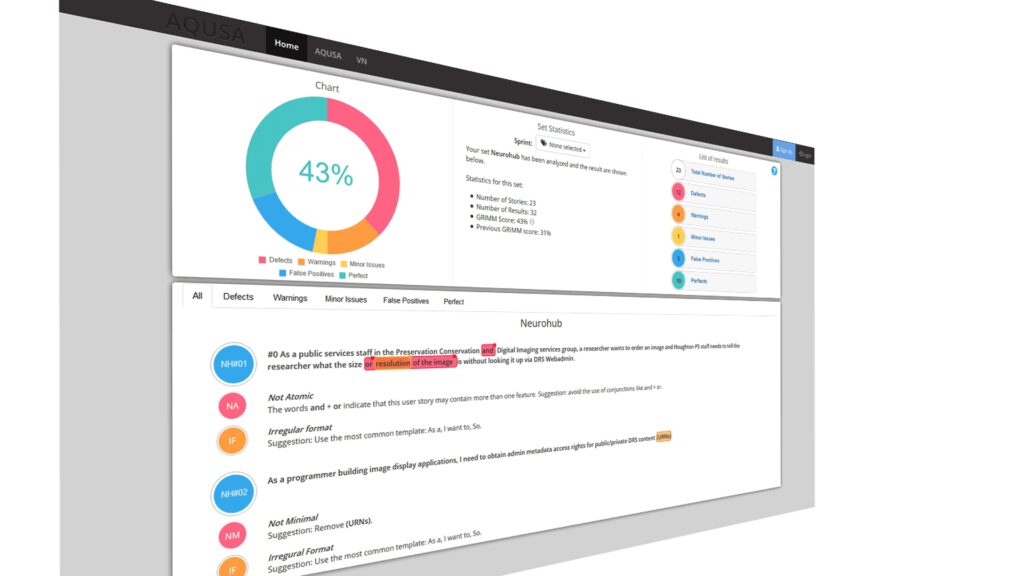
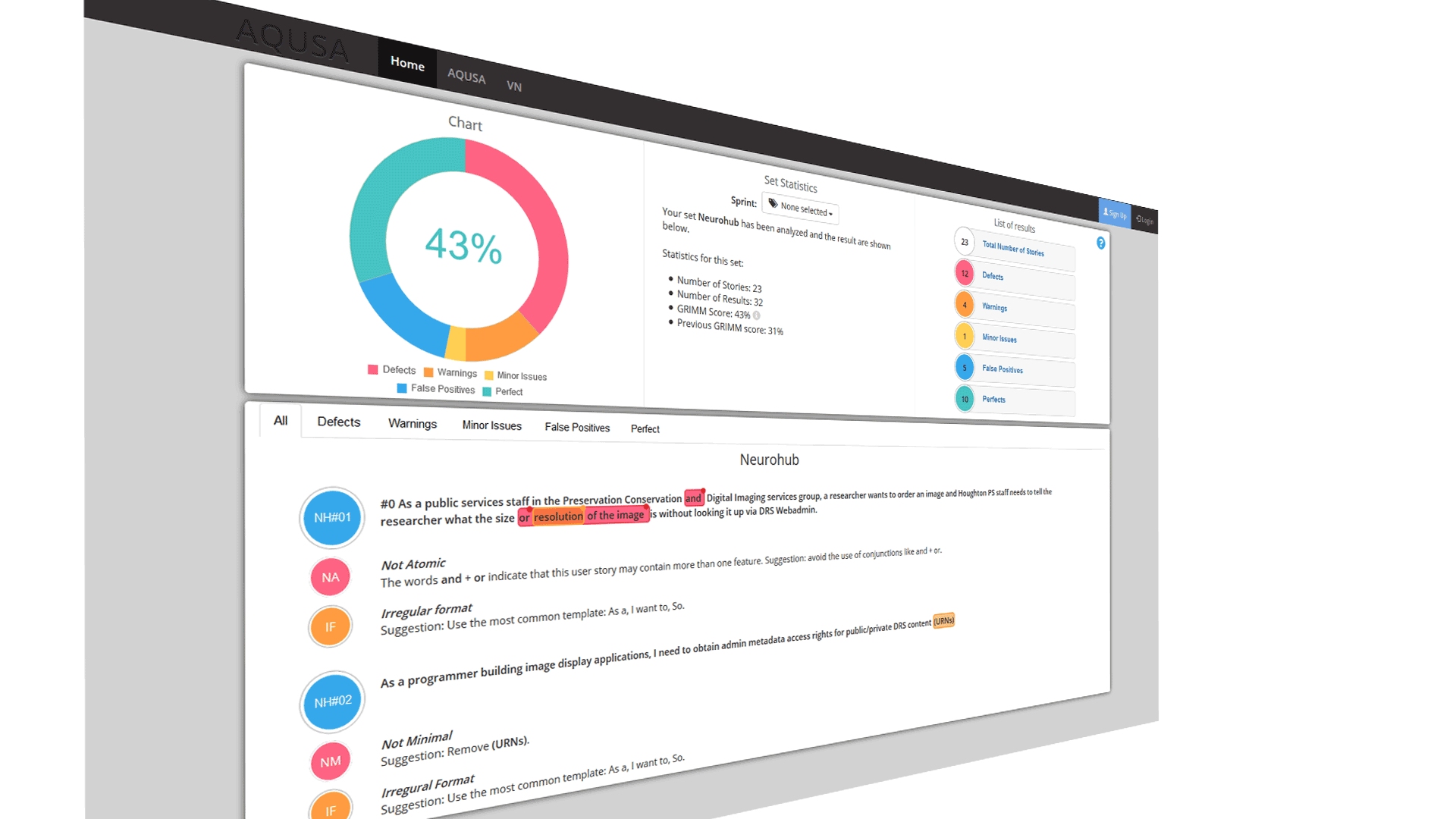
AQUSA
Voor de web applicatie AQUSA ontwierp ik deze user interface. Het is een high fidelity prototype in HTML. AQUSA werd ontworpen om user stories te analyseren op fouten en verbeterpunten. Mijn doel was dus om een interface te ontwerpen die een overzichtelijk beeld gaf van de resultaten van de analyse. Met behulp van een cirkeldiagram is direct duidelijk hoe score uitvalt. De kleine cirkels geven met afkortingen aan om welk criteria de foutmelding gaat, en gemarkeerde tekst geeft het deel van de user story aan dat de fout bevat. -

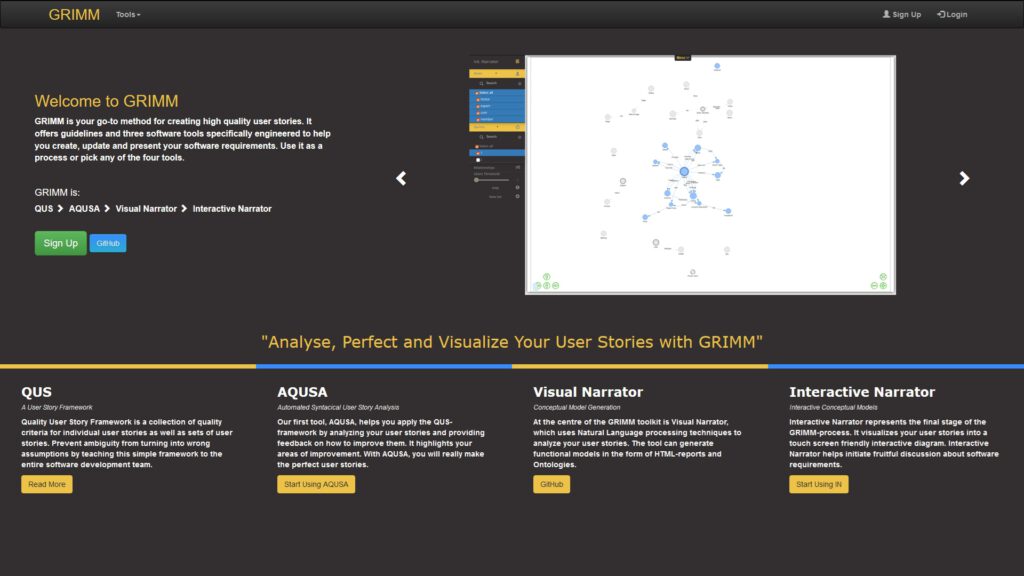
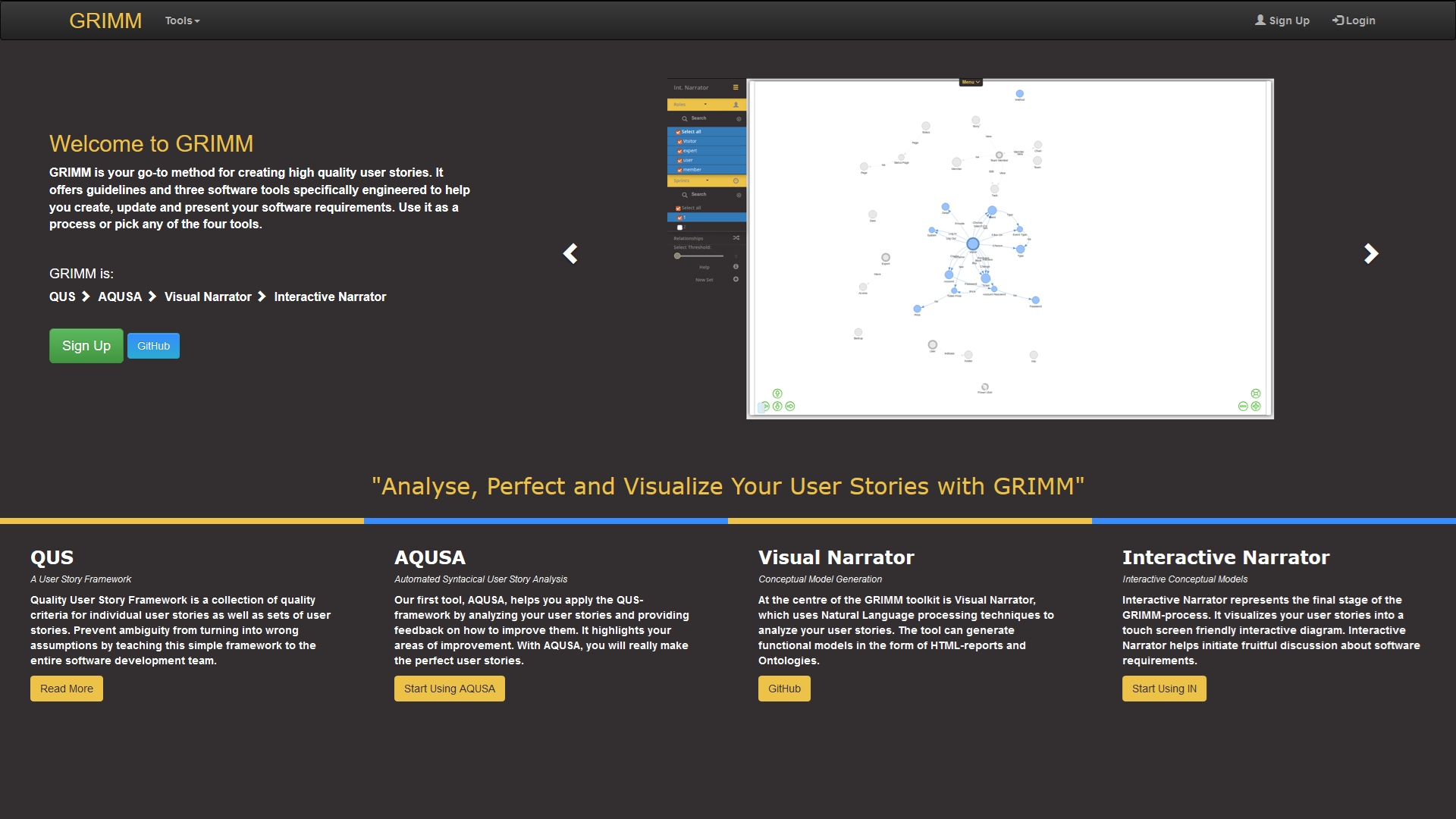
GRIMM homepage
Ik ontwierp voor het GRIMM project van Garm Lucassen de volgende homepage. Dit was is high fidelity prototype in HTML. De homepage geeft een overzicht van de verschillende tools die bij het GRIMM project hoorden. -

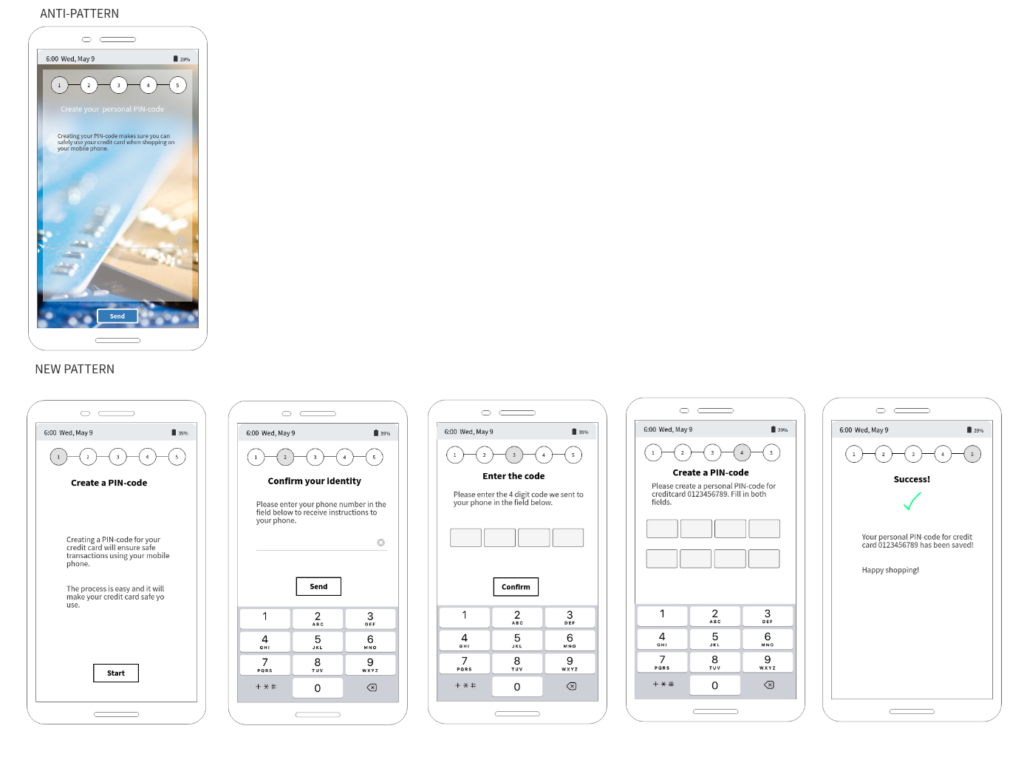
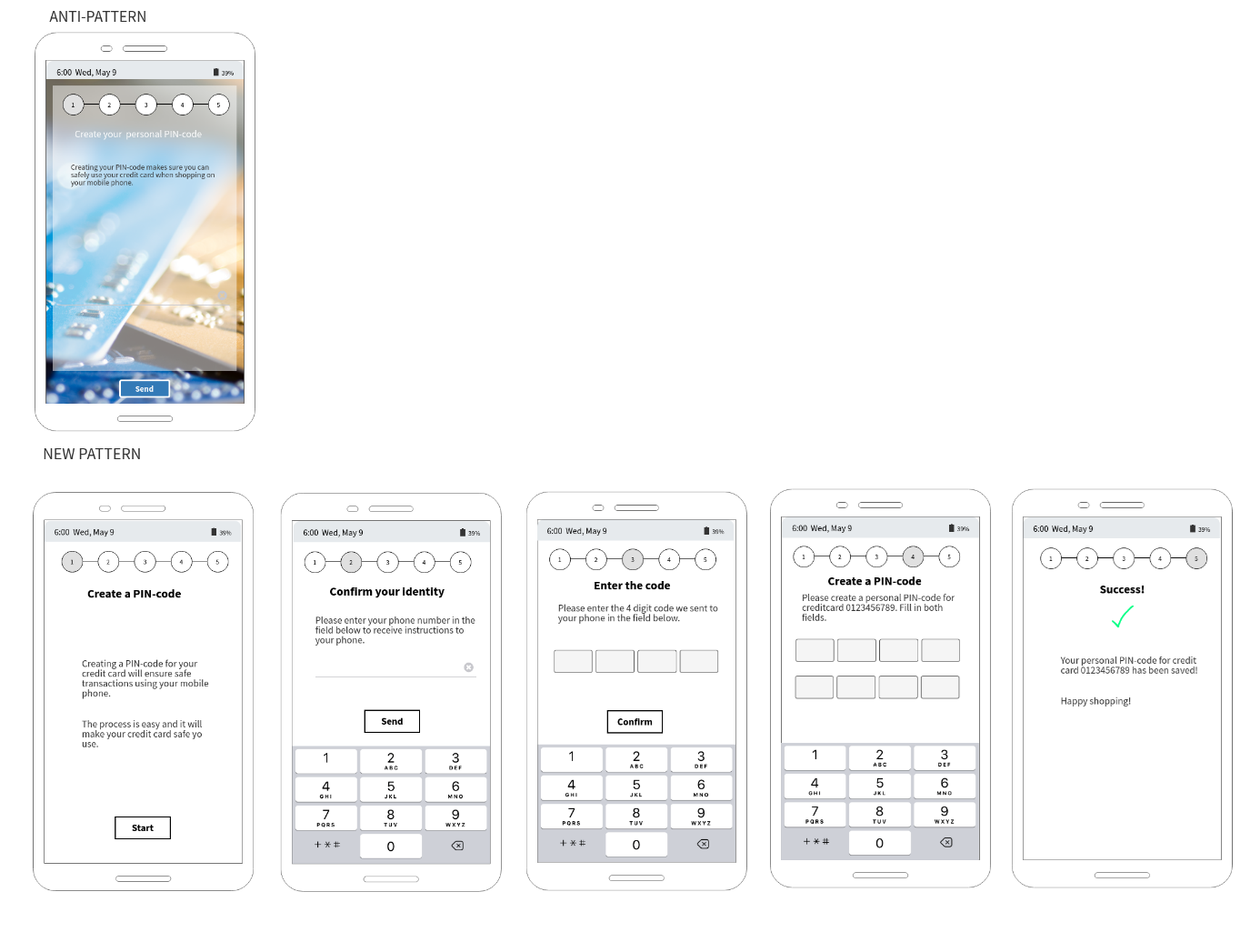
PIN setter
Dit is een snel gemaakt prototype voor een aantal schermen in een app waarmee een pincode voor een credit card ingesteld kan worden. Op de schermen wordt duidelijk aangegeven hoever de gebruiker in het proces is en of een bepaalde actie succesvol is (feedback)